Kirish
HTML(Hyper Text Markup Language) - bu dasturlash tili hisoblanmaydi. HTML orqali Veb saytlarga uchun sahifalar yaratish uchun ishlatiladi. HTML o'rganishga oson va Browserda xatolik yuz bermaydi! HTML frontend dasturchilar tamonidan ishlatiladi. Quyidagi misolda HTML uchun qisqa misol keltiraman.
<!DOCTYPE html>
<html>
<head>
<title>Sahifa Nomi</title>
</head>
<body>
<h1>HTML</h1>
<p>Assalomu alaykum man MasterDev ;)</p>
</body>
</html>
HTML nima?
HTML- bu qisqacha belgilash tili (Hyper Text Markup Language) degan ma'noni anglatadiHTML- bu veb-sahifalarni yaratish uchun standart belgilash tiliHTML- juft va toq taglardan iborat.HTML- taglar (elementlar) brauzer tarkibida qanday aks ettirishni aytib beradi.HTML- elementlar web sahifadagi kontentlarni " head (bosh qism) ", " body (tana qism) ", " link (boshqa web sahifaga giper-yo'llanma) " kabi guruhlarga ajratadi.
<!DOCTYPE html>
<html>
<head>
<title>Sahifa Nomi</title>
</head>
<body>
<h1>HTML</h1>
<p>Assalomu alaykum man MasterSherkulov ;)</p>
</body>
</html>
Misol tushuntirildi
<!DOCTYPE html>- Ushbu hujjat bir HTML5 hujjat ekanligini belgilaydi<html>- tag HTML sahifaning tana element hisoblanadi<head>- tag HTML sahifaga haqida ma'lumotlarni o'z ichiga oladi<title>- tag HTML-sahifa uchun nom belgilaydi<body>- tag hujjat tanasi belgilaydi, va hokazo bo'limlardagi, bandlarida, rasmlar, jadvallar, ro'yxatlar va boshqa teglarni o'z ichiga oladi.<h1>- tag katta shirftda belgilaydi<p>- tag standart yozuv shaklini belgilaydi.
HTML tag nima?
HTML da juft va toq taglar mavjud. Juft taglar <tag> tag tanasi </tag> shaklida yoziladi. toq teg quyidagi shaklida yakunlanadi <tag/>.
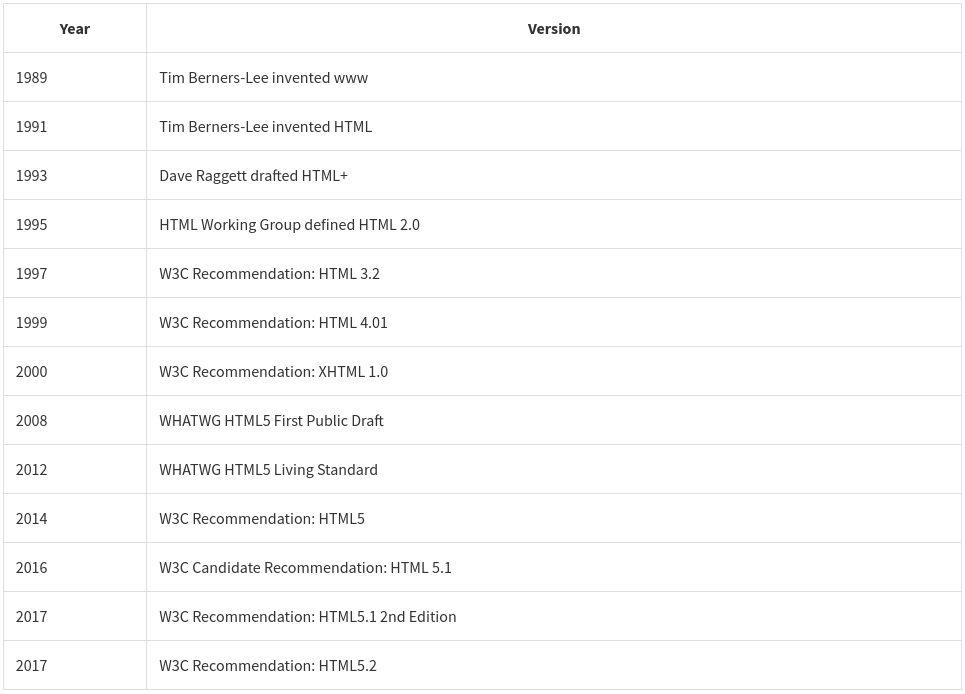
HTML tarixi
Dunyo bo'ylab HTML ning bir qancha versiyalari hayotga tadbiq qilingan.

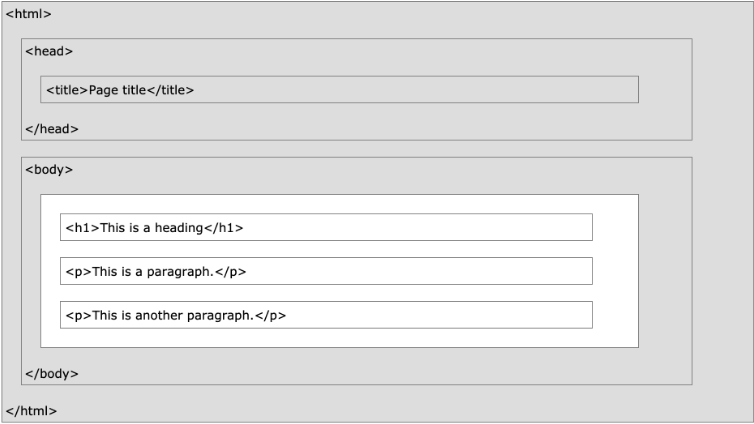
HTML sahifa strukturasi
HTML sahifadagi elementlarning vizualizatsiyasi

ESLATMA: Brauzerda faqatgina <body> tegi ichidagi kontent ko'rinadi (yuqoridagi rasmdagi oq rangdagi qism).





























