Color - Ranglar
Css da ranglar qiymatini yozishni bir nechta usuli mavjud. Ular oldindan belgilab qo'yilgan ranglar nomi yoki RGB, HEX, HSL, RGBA, HSLA ko'rinishida bo'lishi mumkin.
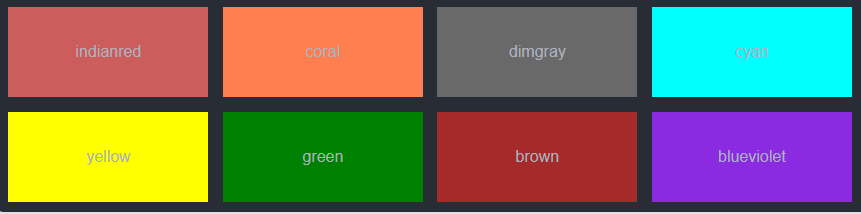
CSS Color Names
Css da ranglarni ularning oldindan yozib qo'yilgan nomlari bilan ishlatish mumkin.
Namuna

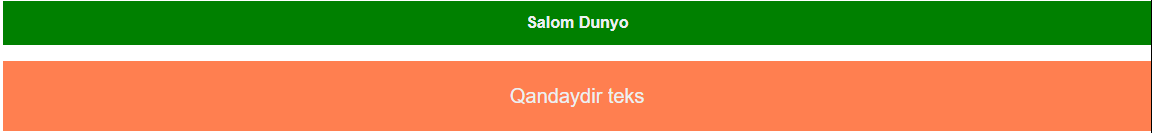
CSS Background Color
Background degani orqa fon deb tushinib olsak bo'ldi. Background color degani orqa fon rangi deb tarjima qilsak bo'ladi.
background-color xususiyati orqali html elementlarni orqa fon rangini o'zgartirish mumkin.
Namuna
<h1 style="background-color:indianred;">h1 da background-color: indianred yozilgan</h1>
<p style="background-color:aquamarine;"> p da background-color: aquamarine yozilgan</p>

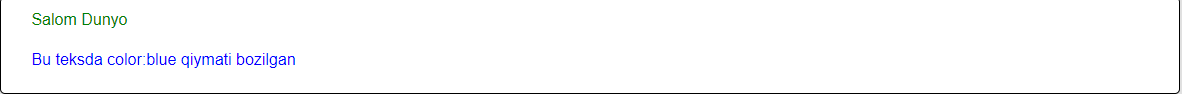
CSS Text Color
color xususiyati orqali elementdagi teksning rangini o'zgartirish mumkin.
Namuna
<h1 style="color: green"> Salom Dunyo</h1>
<p style="color:blue"> Bu teksda color:blue qiymati bozilgan </p>

CSS Border Color
Border chegara deb tarjima qilinadi. Elementning chegarasiga stillar berish mumkin. Border haqida alohida darsda batafsil tushintirilgan.
Css da Elementning chegarasini rangini o'zgartirish mumkin.
Namuna
<h2 style="border: 2px solid green"> Salom Dunyo</h2>
<p style="border: 2px solid red"> Bu elementni chegarasi rangi red yozilgan</p>

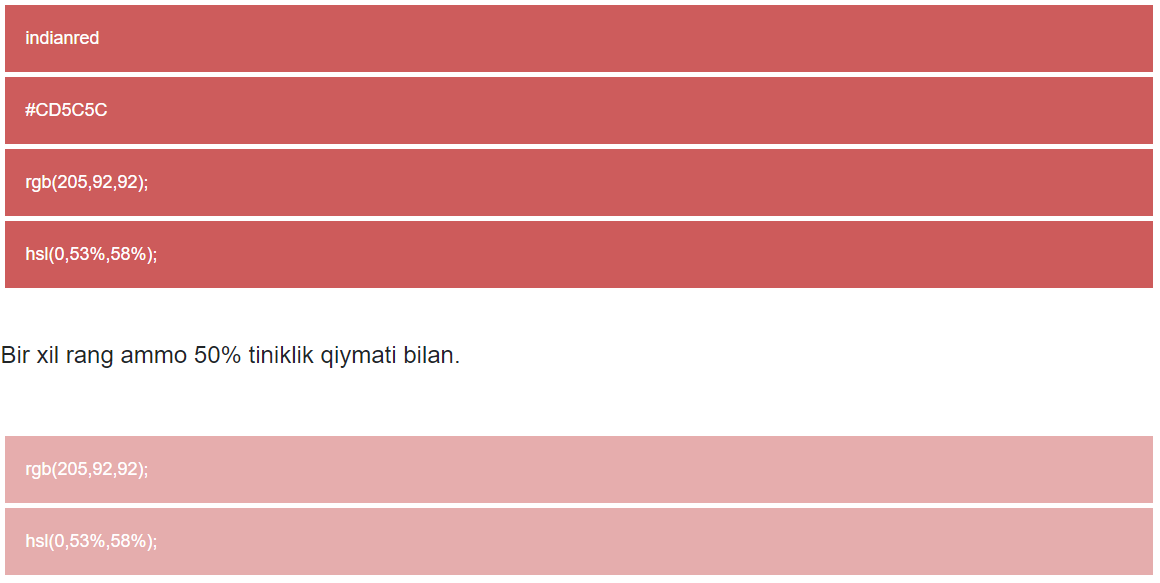
CSS Color Values
Css da rangning qiymat ko'rinishi turlicha bo'lishi mumkin. RGB , HEX , HSL , RGBA , HSLA ko'rinishda rang qiymatini yozish mumkin.
Quyidagi namunada bitta rangni turlicha ko'rinishdagi qiymatlari yozilgan.

CSS RGB Colors
Css da ranglarni rgb ko'rinishida berish mumkin. RGB (Red, Green, Blue)
Sintaksis
rgb (Red, Green, Blue)
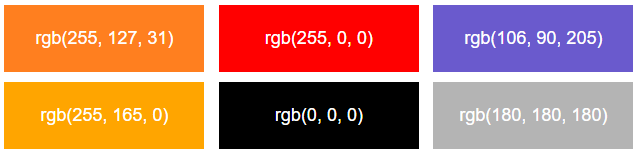
Namuna
<p style="background-color: rgb(255, 127, 31);"> rgb(255, 127, 31) </p>
<p style="background-color: rgb(255, 0, 0);"> rgb(255, 0, 0) </p>
<p style="background-color: rgb(106, 90, 205);"> rgb(106, 90, 205) </p>

RGBA Value
rgba (Red, Green, Blue, alpha)
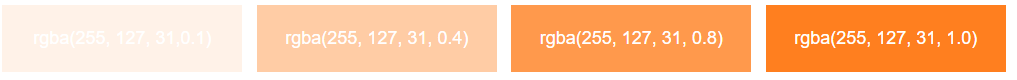
Alpha bu rangni tiniqligini bildiradigan qiymat. 0.0 dan 1.0 gacha bo'lishi mumkin. 0.0 da umuman ko'rinmaydi. 1.0 da tiniklik 100% bo'ladi. 1.0 bu default holat.
Namuna
<p style="background-color: rgba(255, 127, 31,0.1);"> rgba(255, 127, 31,0.1) </p>
<p style="background-color: rgba(255, 127, 31,0.4);"> rgba(255, 127, 31,0.4) </p>
<p style="background-color: rgba(255, 127, 31,0.8);"> rgba(255, 127, 31,0.8) </p>
<p style="background-color: rgba(255, 127, 31,1.0);"> rgba(255, 127, 31,1.0) </p>

CSS HEX Colors
Css da ranglarni 16 lik sanoq sistemasida ifodalash mumkin
#CD5C5C
Namuna

CSS HSL Colors
css da ranglar HSL formatda yozilishi mumkin. HSL (Hue, Saturation, Lightness) (rangni tusi, to'yinganlik miqdori, yorug'lik miqdori)
Sintaksis
hsl(hue, saturation, lightness)
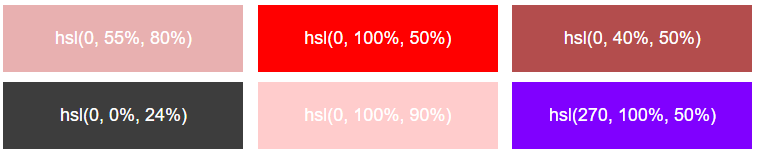
Namuna
<p style="background-color: hsl(0, 55%, 80%)"> hsl(0, 55%, 80%) </p>
<p style="background-color: hsl(0, 100%, 50%)"> hsl(0, 100%, 50%) </p>
<p style="background-color: hsl(270, 100%, 50%)"> hsl(270, 100%, 50%) </p>

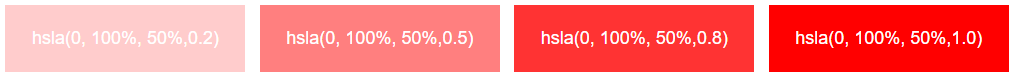
Value
hsla(hue, saturation, lightness, alpha)
Alpha bu rangni tiniqligini bildiradigan qiymat. 0.0 dan 1.0 gacha bo'lishi mumkin. 0.0 da umuman ko'rinmaydi. 1.0 da tiniklik 100% bo'ladi. 1.0 bu defaul xolat.
Namuna
<p style="background-color: hsla(0, 100%, 50%,0.2)"> hsla(0, 100%, 50%,0.2) </p>
<p style="background-color: hsla(0, 100%, 50%,0.6)"> hsla(0, 100%, 50%,0.6) </p>
<p style="background-color: hsla(0, 100%, 50%,0.8)">hsla(0, 100%, 50%,0.8) </p>